机智的小鱼君的个人小工具。
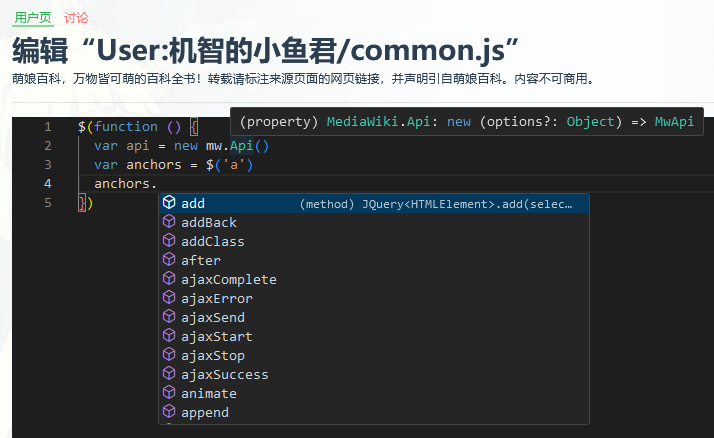
编辑器:Monaco Editor

使用 monaco 编辑器编辑代码页面。
- 安装方法
mw.loader.load(
mw.util.getUrl('User:机智的小鱼君/gadget/MonacoEditor.js', {
action: 'raw',
ctype: 'text/javascript',
})
)
- 特色功能
编辑 JavaScript 时,globalThis.mw 与 JQuery 定义已预加载。可根据需求便捷扩展 JavaScript 类型定义:
// 使用 monaco.editor 钩子
mw.hook('monaco.editor').add(
/**
* @param {{ monaco: monaco; editor: monaco.editor.IStandaloneCodeEditor; model: monaco.editor.ITextModel; addExtraLib: (content: string, filePath?: string) => void; addExternalExtraLib: (url: string, filePath?: string) => void; }} ctx
*/
function (ctx) {
// 添加 d.ts 源文件
ctx.addExtraLib('declare const foo: "bar"', 'MyLib.d.ts')
// 语法糖:从 url 加载 d.ts
ctx.addExternalExtraLib('https://unpkg.com/@types/jquery/JQuery.d.ts')
}
)
自定义编辑器选项:
mw.hook('monaco.editor').add(function (ctx) {
ctx.model.updateOptions({
// 你的配置
})
})
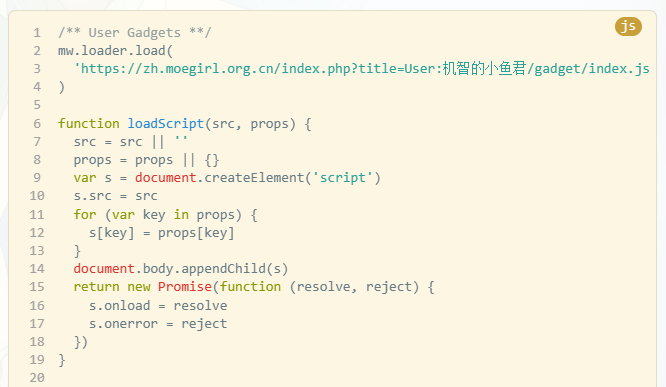
代码高亮:Shiki.js ☆

使用 Shiki.js 语法高亮。
与站内正在使用的 prettyprint 语法兼容。不能与其他“代码高亮”插件同时安装。
- 安装方法
mw.loader.load(
mw.util.getUrl('User:机智的小鱼君/gadget/Shiki.js', {
action: 'raw',
ctype: 'text/javascript',
})
)
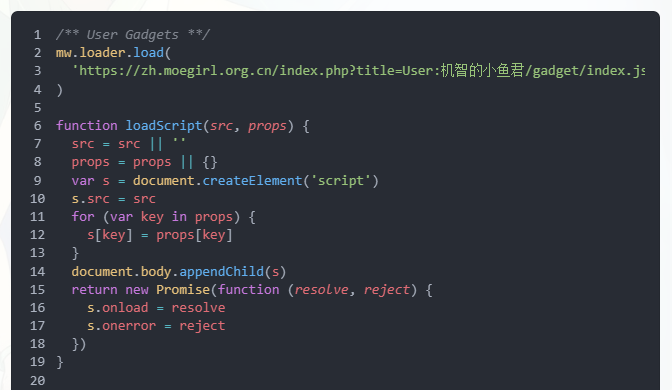
代码高亮:Highlight.js

使用 Highlight.js 语法高亮。
与站内正在使用的 prettyprint 语法兼容。不能与其他“代码高亮”插件同时安装。
- 安装方法
// * 必须
mw.loader.load(
mw.util.getUrl('User:机智的小鱼君/gadget/Highlight.js', {
action: 'raw',
ctype: 'text/javascript',
})
)
// 高亮主题,任选其一即可
// 1. solarized (经典亮黄色主题)
mw.loader.load(
mw.util.getUrl('User:机智的小鱼君/gadget/Highlight.css', {
action: 'raw',
ctype: 'text/css',
}),
'text/css'
)
// 2. nord (比较清淡的暗色主题)
mw.loader.load(
mw.util.getUrl('User:机智的小鱼君/gadget/Highlight/theme/nord.css', {
action: 'raw',
ctype: 'text/css',
}),
'text/css'
)
// 3. one dark pro (脱胎自Atom的暗色主题,小鱼君倾情推荐☆)
mw.loader.load(
mw.util.getUrl('User:机智的小鱼君/gadget/Highlight/theme/one-dark-pro.css', {
action: 'raw',
ctype: 'text/css',
}),
'text/css'
)
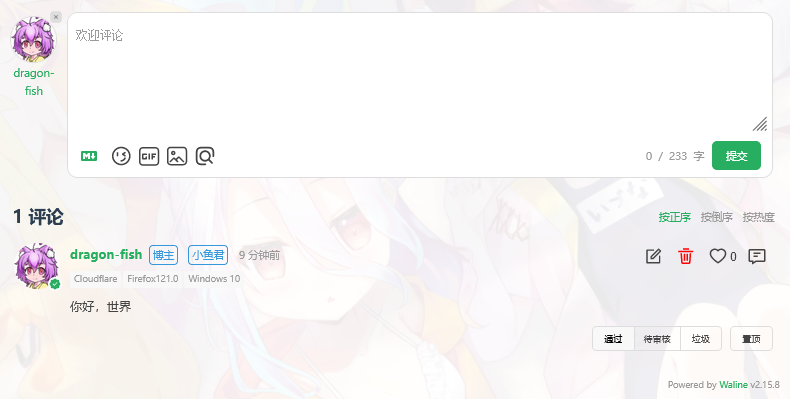
其他:Waline 评论区

基于 Waline.js 的非官方评论区。仅供娱乐,说不定哪天就删库跑路。
- 安装方法
mw.loader.load(
mw.util.getUrl('User:机智的小鱼君/gadget/Waline.js', {
action: 'raw',
ctype: 'text/javascript',
})
)
子页面
- 机智的小鱼君/gadget/GalleryUpload.js
- 机智的小鱼君/gadget/Highlight.css
- 机智的小鱼君/gadget/Highlight.js
- 机智的小鱼君/gadget/Highlight/theme/nord.css
- 机智的小鱼君/gadget/Highlight/theme/one-dark.css
- 机智的小鱼君/gadget/MonacoEditor.js
- 机智的小鱼君/gadget/Shiki.js
- 机智的小鱼君/gadget/Waline.js
- 机智的小鱼君/gadget/index.js
- 机智的小鱼君/gadget/index.json
- 机智的小鱼君/gadget/loader.js